学习建站模板,洞察网站设计趋势与案例展示

一、引言
随着互联网技术的飞速发展,网站设计成为了人们获取信息与交流的重要渠道。
如何快速搭建一个美观、功能强大的网站成为了许多人的关注焦点。
学习建站模板不仅可以提高我们的工作效率,还能让我们洞察网站设计趋势,从而设计出更符合时代潮流的网站。
本文将详细介绍如何学习建站模板,并洞察网站设计趋势与案例展示。
二、如何学习建站模板
1. 选择合适的建站平台
选择一个适合自己的建站平台是学习建站模板的第一步。目前市面上有许多优秀的建站平台,如WordPress、Wix、Shopify等。这些平台提供了丰富的模板库,方便我们快速搭建网站。
2. 学习模板设计基础知识
在学习建站模板的过程中,我们需要掌握一些设计基础知识,如色彩搭配、布局规划、字体选择等。这些基础知识将有助于我们更好地理解模板的设计原理,从而进行个性化的定制。
3. 掌握模板搭建技巧
在掌握了设计基础知识后,我们需要学习如何搭建模板。这包括如何选择合适的模板、如何调整模板布局、如何添加功能模块等。通过不断地实践和学习,我们可以逐渐掌握模板搭建的技巧。
三、洞察网站设计趋势
1. 响应式设计
随着移动设备的普及,响应式设计已经成为了网站设计的必然趋势。一个好的网站应该能够在不同设备上都能良好地展示,让用户获得良好的体验。因此,我们在学习建站模板时,需要关注响应式设计,确保网站在各种设备上都能正常显示。
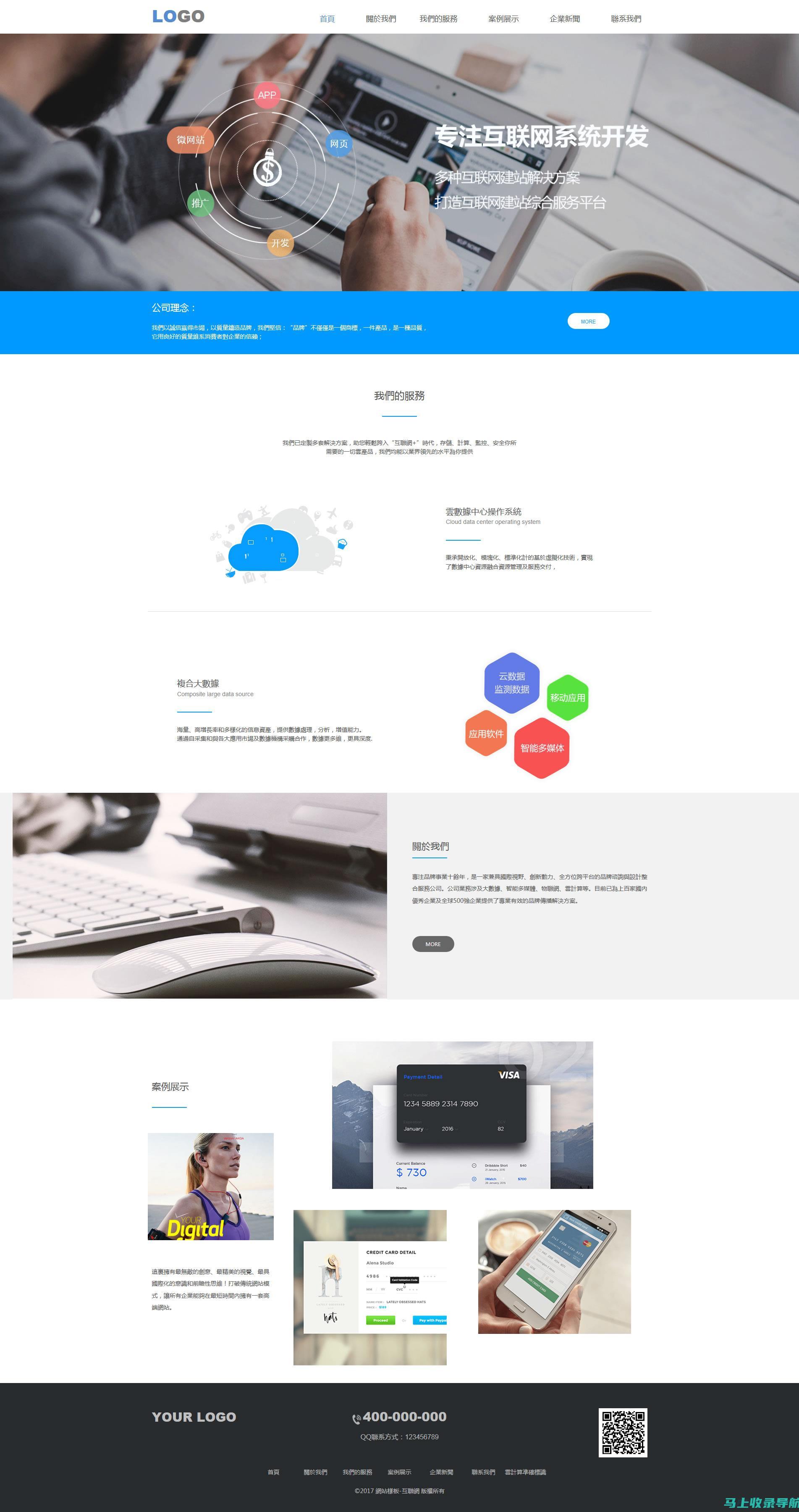
2. 简洁风格
简洁风格的网站设计越来越受到人们的青睐。这种设计风格注重内容的呈现,避免过多的视觉干扰,让用户能够快速地找到所需信息。因此,我们在学习建站模板时,可以尝试采用简洁的设计风格,突出网站的核心内容。
3. 交互体验
交互体验是网站设计中的重要环节。一个好的网站应该能够提供流畅的交互体验,让用户在使用过程中感受到愉悦。因此,我们在学习建站模板时,需要关注交互设计,确保网站的交互体验能够满足用户需求。
四、案例展示
1. 简约风格的网站设计案例
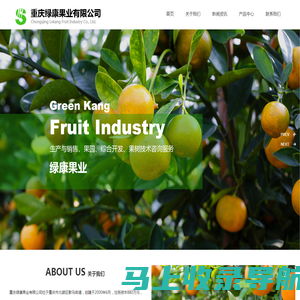
以某知名电商网站为例,该网站采用了简约的设计风格,整个页面布局简洁明了,色彩搭配合理,让人一眼就能找到所需商品。通过合理的模块划分,展示了商品的详细信息,提供了良好的购物体验。
2. 响应式设计的网站设计案例
以某新闻网站为例,该网站采用了响应式设计,无论是在电脑还是手机设备上,都能良好地展示内容。用户可以在不同设备上随时随地浏览新闻,获得了良好的体验。
3. 交互体验优化的网站设计案例
以某社交网站为例,该网站在交互体验方面做得非常出色。用户可以通过简单的操作完成注册、登录、发布内容等操作,同时提供了丰富的社交功能,如点赞、评论、分享等。这些功能的设计使得用户在使用过程中感受到了愉悦的交互体验。
五、总结
学习建站模板是快速搭建网站的有效途径。
通过掌握建站平台的使用方法、学习模板设计基础知识和搭建技巧,我们可以快速搭建出美观、功能强大的网站。
同时,关注网站设计趋势,如响应式设计、简洁风格和交互体验等,可以让我们设计出更符合时代潮流的网站。
通过案例展示,我们可以更好地理解这些设计理念在实际应用中的效果。
本文地址: https://00e.msl8.com/article/13836.html